Arkadaşlar bu yazımda size asp.net linq mimarisinde ekleme silme güncelleme ve verileri görüntülemeyi gösterecğim.
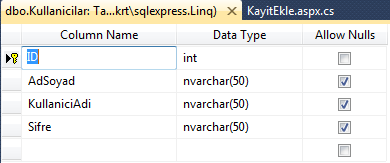
Projemiz de kullanacağımız veri tabanımız;

İsterseniz ilk olarak bir web projesi oluşturalım ve açtığımız projeye visual stdio da sağ tıklayıp new ıtem diyerek Linq to SQL Classes ekliyoruz. Açılan pencereye veri tabanımızda ki abloları çekiyoruz. İşlemlerde kullanıcağımız tabloların tamamının burda olması gerekmektedir.
Şimdi bu işlemleri yaptıkdan sonr işlemlerimizi geçelim ilk olarak veri tabanımıza ekleme yapmayı öğrenelim isterseniz;
KayitEkle.aspx sayfamızı aşşağıdaki gibi tasarlayalım lütfen.
<table style="width:100%;">
<tr>
<td class="style1">
<asp:Label ID="Label1" runat="server" Text="Adınız Soyadınız"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtAdSoyad" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label2" runat="server" Text="Kullanıcı Adınız"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtKullaniciAdi" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label3" runat="server" Text="Şifre"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtSifre" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td>
<asp:Button ID="btnKaydet" runat="server" onclick="btnKaydet_Click"
Text="Kaydet" />
</td>
</tr>
</table>
Bu kodlarımızı yazdıktan onra şimdi cs kodlarımıza geçelim;
OsmkrtDataContext Osm = new OsmkrtDataContext();
Kullanicilar KullaniciInsert = new Kullanicilar
{
AdSoyad = txtAdSoyad.Text,
KullaniciAdi = txtKullaniciAdi.Text,
Sifre = txtSifre.Text
};
Osm.Kullanicilars.InsertOnSubmit(KullaniciInsert);
Osm.SubmitChanges();
Gördüğünüz gibi ekleme işlemimiz bu kadar kısa sürdü. Veritabanımızı zaten mimariye dahil ettiğimiz için sorunsuz bir şekilde ekleme işlemi gerçekleşecektir.
Şimdi Eklediğimiz veriyi çekmeyi gösteriyim ben en iyisi;
VerileriGoster.aspx sayfamıza bir adet GrdiView atıyoruz
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
Şimdi ise VerileriGoster.aspx.cs sayfamızı kodlamaya geçelim;
OsmkrtDataContext Osm = new OsmkrtDataContext();
var HakkimizdaSelect = from h in Osm.Hakkimizdas
select h;
GridView1.DataSource = HakkimizdaSelect;
GridView1.DataBind();
İşte Bu kadar basit. Verilerimizi çektik ve gridview de gösterdik.
Hadi Bide güncelleme yapalım ne derseniz. Guncelle.aspx diye bir web sayfası oluşturuyoruz ve Altına şu kodarımızı yazıyoruz;
<table style="width:100%;">
<tr>
<td class="style1">
<asp:Label ID="Label1" runat="server" Text="Adınız Soyadınız"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtAdSoyad" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label2" runat="server" Text="Kullanıcı Adınız"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtKullaniciAdi" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label3" runat="server" Text="Şifre"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtSifre" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td>
<asp:Button ID="btnGuncelle" runat="server"
Text="Guncelle" onclick="btnGuncelle_Click" />
</td>
</tr>
</table>
Bu kodlarımızı yazdık ve cs syfamıza geçiyoruz şu kodları yazıyoruz;
OsmkrtDataContext Osm = new OsmkrtDataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["ID"]==null)
{
}
else
{
var KullaniciId = int.Parse(Request.QueryString["ID"].ToString());
var Guncelle = from g in Osm.Kullanicilars
where g.ID == KullaniciId
select g;
foreach (var user in Guncelle)
{
txtAdSoyad.Text = user.AdSoyad;
txtKullaniciAdi.Text = user.KullaniciAdi;
}
}
}
protected void btnGuncelle_Click(object sender, EventArgs e)
{
if (Request.QueryString["ID"]==null)
{
}
else
{
var KullaniciId = int.Parse(Request.QueryString["ID"].ToString());
var KullaniciUpdate=from u in Osm.Kullanicilars
where u.ID==KullaniciId
select u;
foreach (var user in KullaniciUpdate)
{
user.Sifre = txtSifre.Text;
}
Osm.SubmitChanges();
}
}
Bu kodlarımızı yazdık yalnız ben bu projede ıd değerini elimle yazdım sizlere göstermek amacıyla siz istediğiniz gibi kullanmakta özgürsünüz.
Şimdi güncelle işlemimiz de bittiğine göre son olarak verileri silme işlemine geçebiliriz.
Sil.aspx diye bir sayfa oluşturuyoruz ve sayfamıza ;
<table style="width:100%;">
<tr>
<td class="style1">
<asp:Label ID="Label1" runat="server" Text="Adınız Soyadınız"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtAdSoyad" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label2" runat="server" Text="Kullanıcı Adınız"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtKullaniciAdi" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
<asp:Label ID="Label3" runat="server" Text="Şifre"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtSifre" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td>
<asp:Button ID="btnSil" runat="server"
Text="Sil" onclick="btnSil_Click"/>
</td>
</tr>
</table>
Bu kodlarımızı yazıyoruz. Bu kodlarımızı yazdıktan sonra ise cs tarafına geçiyoruz ve alt kısımda ki kodlarımızı oraya yazmaya başlıyoruz;
OsmkrtDataContext Osm = new OsmkrtDataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (Request.QueryString["ID"] == null)
{
}
else
{
var KullaniciId = int.Parse(Request.QueryString["ID"].ToString());
var Sil = from d in Osm.Kullanicilars
where d.ID == KullaniciId
select d;
foreach (var user in Sil)
{
txtAdSoyad.Text = user.AdSoyad;
txtKullaniciAdi.Text = user.KullaniciAdi;
}
}
}
protected void btnSil_Click(object sender, EventArgs e)
{
if (Request.QueryString["ID"] == null)
{
}
else
{
var KullaniciId = int.Parse(Request.QueryString["ID"].ToString());
var KullaniciDelete = from d in Osm.Kullanicilars
where d.ID == KullaniciId
select d;
Osm.Kullanicilars.DeleteAllOnSubmit(KullaniciDelete);
Osm.SubmitChanges();
}
}
Yine ben burda id değerini elimle girmeyi tercih ettim siz göster sayfasından verecğiniz bir linkle(querstring) ile bu işlemi çok güzel bir şekilde gerçekleştirebilirsiniz.
Linq kullanımı bu kadar basit işte arkadaşlar. Gece oturdum ya o kadar bannerimde linq yazıyo bi yazı paylaşmadım dedim. Ben linq yapısını çok beğendim ama ne sebepten dir projelerimde kullanmıyorum. Elbet bir gün işimize yarayavaktır. Umarımsize de faydalı olur.
Görüşmek Üzere;
Osman KURT
Yazılım Geliştirici ve Grafiker