Arakadaşlar son zamanlarda adını sıkça duyduğumuz teknolojilerden birisi mavi işletim sistemi olarak adlandırdığımız microsoft firmasının windows azure teknolojisi. Daha önceki yazılarımda bu teknolojinin ne olduğu ne amaç güttü ve ufak bir iki ip uçu mahiyetinde bilgiler paylaşmıştım.
Şimdi ise bilgisayarımızda bir örnek gösterecğim. Bu örnek windows azure teknolojisi ve uygulama geliştirme tarafında biraz daha fazla fikir sahibi olmanıza katkı sağlayacaktır.
İlk olarak bu uygulamaları gerçekleştirmek için pc nizde windows azure sdk larının yüklü olması gerek, eğer yüklü değilde bu adresden indirebilir ve uygulama geliştireye başlayabilirsiniz. Tabi daha sistem oturmadığı için tam olarak kendinizi geliştirmeye devam edeceksiniz.
Uygulama geliştirmeden önce aşağıdaki gereksinimlerin sistemimizde olması gerekmektedir.
Windows Vista/Windows Server 2008
IIS 7.0 (ASP.NET) /WCF HTTP Activation
Visual Web Developer Express/Visual Studio 2008
.NET Framework 3.5 SP1
SQL Server 2005 Express/SQL Server 2008 Express
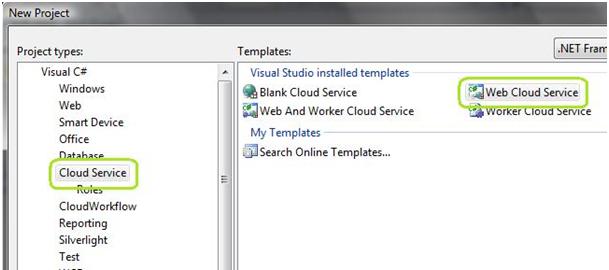
Gerekli Azure SDK’lerin sisteminizde yüklü olduğunu varsayarak uygulama geliştirmeye başlıyorum.Önce File-New Project menüsünden Cloud Service kısmından yeni bir Web Cloud Service projesi oluşturuyoruz.

Projemize uygun ismi verdikten sonra Solution Explorer’da birkaç farklılık göreceğiz.Web uygulama dosyalarımıza ek olarak ServiceConfiguration ve ServiceDefinition olmak üzere iki tane xml tabanlı dosya bulunmaktadır.Windows Azure bir cloud computing servisidir demiştik.Bu yüzden bu dosyalar yazdığımız uygulamanın konfigurasyon ve açıklamalarını içeren dosyalardır.Önce solution explorer’a bir resim ekleyelim ve sonra Default.aspx sayfamıza gelerek birkaç kod parçası oluşturalım.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Merhaba Azure</title>
</head>
<body>
<form id="form1" runat="server">
<center>
<div>
<img src="azure.png" alt="Merhaba Windows Azure" /><br />
<h3>Merhaba Windows Azure</h3>
</div>
</center>
</form>
</body>
</html>
Uygulamayı çalıştırdığımızda klasik ASP.NET sayfası gibi çalıştığını göreceksiniz.Normal sayfalardan farklı olan url’de localhost yerine IP adresinin ve port numarasının görünmesi ve ASP.NET Development Server yerine Development Fabric ve Development Storage servislerinin çalışmasıdır.
Eminim ki bu küçük örnek sayesinde windows azure hakkında daha yaratıcı ve kararlı fikirlere sahip olmuşunuzdur.
Görüşmek Üzere;
Osman KURT
Yazılım Geliştirici ve Grafiker