Evet arkadaşlar belkide en çok kullandığımız şeydir bu.
Bir işlem yaptırdıktan sonra kullanıcıya mesaj verdirmek ve işlemi doğruysa sonlandırmak yada yanlışsa tekrar başa almak.
C# da windows form çalışırken bu çok kolay bir olay zaten böyle bir yapı mevcut olduğu için msgbox dediğimizde hemen istediğimiz mesajı verdirebiliyoruz ekranda ama web tarafı o kadar basit değil aslında basit de ama değil :) neyse sözü fazla uzatmadan işleme geçelim isterseniz. Bildiğiniz üzere asp.net de yada html yada başka dillerde ekrana mesaj verdirmek isterken java kodu kullanırız. Bizde yine java kodu yazacağız ama hazırlıyacağımız class'ın içinde yazacağız ki kulllanımı basit olsun ve kod bloğunda kullanılsın.
İlk olarak projemize bir class ekliyoruz ve adını alarmVer olarak belirliyoruz.(İsteğe Bağlı)
Daha sonra alt kısımda yazan kodlarımızı classımızın içine gömüyoruz.
public class alarmVer
{
/// <summary>
/// Sadece Js alert methodunu çalıştırır.
/// </summary>
public static string msjBox(string kelime)
{
kelime = "<script language='JavaScript'>alert('"+ kelime +"');</script>";
return kelime;
}
/// <summary>
/// Js Alert methodunun yanında virgülden sonra link verebilir ya da geri yazabiliriz
/// </summary>
public static string msjBox(string kelime, string link)
{
if (link == "geri")
{
kelime = "<script language='JavaScript'>alert('" + kelime + "');history.back(-1);</script>";
}
else
{
kelime = "<script language='JavaScript'>alert('" + kelime + "');window.location = '" + link + "';</script>";
}
return kelime;
}
}
Bu kodlarımızı ekledikten sonra geriye işlem yapacağımız sayfada verdireceğimiz mesaja geldi. İşlemi sonlandırmak için vereceğimiz mesajı kullanıcı ya vereceğimiz kod aşşağıdaki gibidir.
Response.Write(alarmVer.msjBox("İşlem Başarı İle Gerçekleşti.", "gidicek sayfa.aspx"));
Bu kodda ilk kısım mesaj kısmı ikinci kısım ise mesaj kapandıktan sonra kullanıcının yönlendireleceği sayfayı belirler.
Görüşmek dileğiyle;
Osman KURT
Kaynak Classı: alarmVer.cs (1,16 kb)
Arakadaşlar ezelden beridir yapılan sitelerin bir amacı vardır. Bu amaçlara ulaşmak içinde insanlara ulaşması gerekir.İnsanlarada ilk olarak reklam ve arama motorlarında anahtar kelimeler sayesinde arandığında bulunmakla doğru orantılıdır. Bunun için herşey sitenizin en üst kısmında bulunan kimlik alanı dediğimiz mataTag alanında bulunmak zorundadır. Mantıklı olan dinamik bir yapıya sahip olmak ve her saferinde kod bloğunda kaybolmamak için dinamik bir yapı oluşturulur ve admin paneli dediğimiz veriatabanı yönetim panelinden çok kısa bir sürede bu işlem gerçekleştirilir. Alt kısım da vereceğim kodlar bu işlemi çok güzel bir şekilde yerine getirmektedir. tek yapmanız gereken veritabanın da tablonuzu oluşturmak ve vereceğim kodu sayfanıza yapıştırmak.
Veritabanı alanları:
Title
Keywords
Description
SqlConnection scon = new SqlConnection("server=.;database=dbismi;uId=dbkullanici;pwd=sifre");
SqlCommand scom = new SqlCommand("select Title,Keywords,Description from SiteAyarlari", scon);
if (ConnectionState.Closed == scon.State)
scon.Open(); SqlDataReader dr = scom.ExecuteReader();
while (dr.Read())
{
Page.Title = dr["Title"].ToString();
Page.MetaKeywords = dr["Keywords"].ToString();
Page.MetaDescription = dr["Description"].ToString();
}
scon.Close();
şeklinde dinamik olarak sayfalarında uygulayabilirsin.
Sonraki makalemizde görüşmek dileğiyle;
Osman KURT
Merhaba arkadaşlar;
Bu makalemizde geliştirdiğimiz projelerimizde url adreslerimizi SEO ( search engine optimization ) Türkçe açılım olarak Arama Motoru Optimizasyonu na uyumlu hale getirmenin yollarından biri olan global.asax kaynaklı olarak nasıl yaparız bunu inceleyeceğiz.

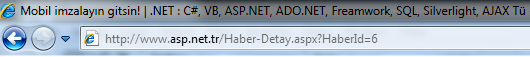
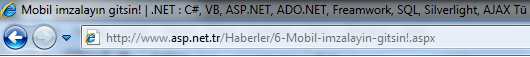
Örneğin bir haber sitesinde yüzlerce haber databaseye kaydedilmiş olabilir ve tüm bu haberlerin detaylarının gösterimi için bizim tek bir page miz vardır ( Örnek : Haber-Detay.aspx ) . Klasik olarak bu haberleri göstermek amacıyla tarayıcıda http://domainisimi/Haber-Detay.aspx?HaberId=125 gibi bir Url gösterimi uygularız. Fakat bu durum SEO için çokta ideal bir seçenek değildir. İlgili projenin hedeflenen kelimelerde arama motorlarında üst sıralarda çıkması için arama motorlarının önem verdiği uygulamaları projelerimize yansıtmamız gerekir. Yani tarayıcının adres çubuğuna http://domainisimi/Haber-Detay.aspx?HaberId=125 gibi bir url değilde http://domainisimi/Haber/Haberin-Basligi.aspx ( burada aspx uzantı şart değildir.html veya istenilen herhangi bir kelimede getirilebilir, yada uzantı belirtilmeyebilir.Bu tamamen bizim tercihimize kalmış bir şey ) şeklinde bir url getirebiliyor olmamız lazım. Bunu sağlayabilmek içinse asp.net de birçok yolumuz var ve makalenin başındada belirttiğim gibi bunu global.asax yardımı ile nasıl yapacağımızı inceleyeceğiz.
<a href="/Haber/<%#Eval("HaberId")+"-"+ (Eval("Baslik") %>.aspx" alt=""><%#Eval("Baslik") %></a>
İlgili verileri veri tabanına bağlanarak aldığımızı varsayıyorum.Pagemizde yukarıda belirttiğimiz şekilde bir link verdiğimizde sistem şu şekilde işleyecektir:
Öncelikle projemizde bir Haber klasörü olmadığı halde "haber" kelimesi hedeflenen önemli bir kelime olduğu için her haberde ( projede yüzlerce haberin olduğu varsayılırsa bu demektirki arama motorları bu projede haber kelimesini o sayıda kayda alacak ve bu kelime bu projede yoğunluk kazanacak ) bu kelimeyi vurgulamak için sanal bir klasör oluşturduk. Haberin ID değeri ve son olaraksa eklenen haberin başlığınıda linkimize çektik.
Şimdi burada şu soru sorulabilir. İyide bizim Haber isminde bir klasörümüz ve o başlıkta bir pagemiz yokki ? Sırf biz Url'i bu şekilde yazdık diye istediğimiz olacak değilya !
Elbette sırf page bu komutu yazdık diye sistem bunu bu şekilde algılamayacak. Ama global.asax işte bu noktada imdadımıza yetişecek ve sisteme bizim olmasını istediklerimizi uygulatacak.
Yukarıdaki komutta aslında biz " eğer Haber-Detay.aspx sayfası çağrılırsa sen bunu Haber diye sanal bir klasör oluştur ve daha sonra haberin ID değerini ve başlığını ekleyerek adresi bu şekilde göster" dedik.
GLOBAL.ASAX
//Pagemizin url bilgisini Request.RawUrl ile alarak daha sonraki aşamalarda kullanabilmek adına string bir değer olarak atıyoruz.
string Yol = Request.RawUrl;
//Aldığımız string Url bilgimizin içerisinde Haber diye bir ifadenin geçip geçmediğiniz kontrol ediyoruz. IndexOf ile yapılan aramalarda sonuç bulunmaz ise geriye -1 değerinin döndürür. Dolayısı ile biz kontrolümüzü sonuç -1 den farklı ise şeklinde yapıyoruz.
if (DosyaYolu.IndexOf("/Haber/") != -1)
{
//Uzantımızı aspx olarak belirtmiştik ve buradada uzantımızı kontrol ediyoruz.
if (System.IO.Path.GetExtension(Yol) == ".aspx")
{
string[] path = System.IO.Path.GetFileName(DosyaYolu).Split('-');
//Son olarak bu durumda arka planda çağrılacak olan asıl page mizi ve detaylarının talep edileceği haberi belirtiyoruz..
Context.RewritePath( "/Haber-Detay.aspx", "", "HaberId=" + path[0], true);
}
else
{
//aksi durumda olmasını istediğimiz bir işlem varsa kodlarımızı bu kısımda belirtiyoruz
}
}
Ve uygulamanın sonunda sonuç ?

Her iki durumdada veriler pagemize istediğimiz şekilde geliyor. Tek fark url bilgisinde Sabit bir page ve artı olarakta ID değerlerinin yerine arama motorlarında çıkmayı hedeflediğimiz kelimeleri çekerek sanal sayfalar oluşturmuş oluyoruz.
Tabi bu uygulamada sistem yöneticinizin IIS üzerinden domaininize aspnet_isapi.dll desteğini vermiş olması gerekmekte. Aksi durumda bu uygulama sonuç getirmeyecektir.
Tercih tabiki size kalmış..
Bir sonraki makalede görüşmek dileğiyle;
Osman KURT